What I learnt writing my first Android application

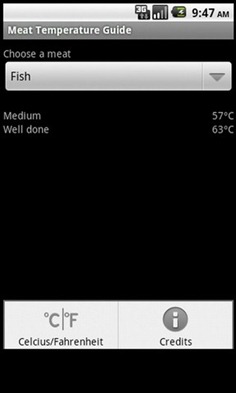
Application functionality overview

Getting Started
To get started I downloaded Eclipse, installed the Android SDK and ADT Plugin for Eclipse (using the SDK for Android 2.1) and ran through a basic tutorial on how to write an application. Java is the language for writing Android applications and even though my development skills are not currently strong, I found that this wasn’t a problem and could get by without too much trouble (expect for some graphical design challenges articulated below). The official Android development site is magnificent and has a wealth of useful information from getting you started to how to publish an application.
The Skeleton
I roughly sketched out on a piece of paper what I wanted the application to look like and then got into it. The first task was finding out what options were available for having a list and then selecting an item from it to get further information (the Android development site has this information). The Spinner is what I ended up using, and this aligned with my sketch. I used a strings.xml file file to populate the contents of the Spinner and then coded what to do depending on what was selected. Getting this working for one item selected (including everything in the “Getting Started” selection above) took me about 2 hours, which was a lot faster than I expected.
Making it pretty
Taking the data presented back from the Spinner and then making it look nice took me a long time to work out. If you have played around with Tables, Rows and Spans in HTML then doing Layouts in Android should be easy for you. I spent ages trying to get a layout working that had the meat doneness on one side and the temperature to cook it to on the other and couldn’t get it to line up properly. I showed it to Jane and in a few seconds she said; “If I was doing this in HTML I would add a span = 3 command here”. I looked up the equivalent to span in the Android layout syntax and found that there is a colspan attribute. I added this, recompiled and then stood back in amazement that it was now all looking brilliant.
Unit Testing
I mainly used the emulator for unit testing. This takes a long time to start up and on my old pc took about 5 minutes. Once started however you can install applications to it a lot faster; typically it was about 40 seconds to compile and then load.
I also occasionally emailed a copy of the Android Package (.apk) file to Jane to install on her phone; the .apk file is the file generated as part of compiling your application that brings it all together into one file and is typically in the “bin” directory. Emailing to Jane’s gmail account enabled her to simply click on an Install icon from within gmail. After she had then changed a setting to allow apps to be installed not from the market (the installation process told her what to do) she was away. Incidentally I did not observe any differences between using the emulator and using a real phone, other than occasionally needing to uninstall the application on the phone until I started incrementing version numbers (more about that later), and the phone being significantly faster (almost instantaneous) to install an application.
Options / Menu

Credits is just a simple dialog, and as simple as the concept of changing between Celsius and Fahrenheit sounds, it took me a while to work out how to display the correct meat temperature information for the meat that was on screen when changing the temperature type. I initially tried telling the Spinner to select the current item, but that didn’t work, so I made a call to repopulate the individual rows and this worked nicely. When repopulating the rows I have a very simple “if statement” that first gets the type of meat selected and then checks to see whether to display temperatures as Celsius or Fahrenheit.
Storing Preferences
Until I started using the application I hadn’t thought about storing preferences. As I used it however I found there were two preferences that I wanted to save whatever was last selected and then to then use this as the default for when the application was next started (even after the phone being turned off); the selection of Celsius or Fahrenheit and what meat was last selected. This is easily done using SharedPreferences which stores the information in a name value pair format. I then update it whenever the value changes and retrieve it when the application starts and set variables as required.
Icons & the Logo
When I started writing the application I didn’t think about what logo would be appropriate or what the icons would look like to get Credits information or to change from Celsius to Fahrenheit. There are User Interface Guidelines on the Android Development site about how these should look; have depth, lighting from above, size for icons vs menus vs … etc. I spent a lot of time trying to produce nice logos but decided after several hours that this was not my strong point; Jane however came to the rescue and produced the Android chef with a thermometer and the Celsius/Fahrenheit icon.
EULA & Credits
Having an End User License Agreement (EULA) accepted by users prior to using the application was mentioned on the Android Development site and also suggested as prudent on other forums. I followed the instructions for adding a EULA at http://bees4honey.com/blog/tutorial/adding-eula-to-android-app/ . In terms of the EULA text, I used the EULA from another Android application as a template; most are very similar.
I also added Credits to show attribution to where I got the Meat Temperature information from, and to thank Jane for her work on the logo and icon.
Revenue
Admob (owned by Google) makes it very easy to have advertising on an Android application. Sample code is provided and then it is just a matter of deciding where to put the ad, and then adjusting the layout. I ended up having a layout embedded within another type of layout to get the page looking how I wanted.
I made US$0.33 within the first 8 hours of the solution being on the market, and very little thereafter (so far!), but I can imagine that a popular application could be quite lucrative.
I am also not charging the user for the application.
Publishing
In order to release an application to the Android market and make it available to anybody, you need to have version information in the manifest file (this needs to be incremented for each release of the application), including information pertaining to what version of Android the application is for.
The application must also be signed. Eclipse makes this very easy to do.
There is a one time cost to Google to be able to put Android applications into the market of US$25. Once paid, and confirmation was received of payment and being accepted into the market it was possible to publish the application; this took ~1 day. In theory you’re supposed to be able to load all information about your application to the market (including a larger picture of the logo) prior to the acceptance to the market, but I didn’t find this to be case. I also found I needed to log out and then back in again to click Accept of everything required.

Application Usage
Whilst the market does provide information such as how many times your application has been downloaded, and how many active installs (i.e. they haven’t removed it already), this information is not updated in real-time, and appears to be hours old; daily maybe.
Admob also provides some statistics, the most interesting part from which country adverts are being clicked on; most of my clicks have been from Europe.
Conclusion
In conclusion, writing the basic application is often the easy part, the more tedious part is the graphical design factor. The Android developer site is invaluable.


Hey Simon - This is great stuff! Now how can you apply this to utilising Mobile Portal? ;-)
ReplyDeleteThanks Mike. As for Mobile Portal, it will be interesting be see the uptake of HTML 5 for Mobile devices vs Applications moving forward. With HTML 5 a Mobile Portal that can transcode appropriately for the device being used could be very useful.
ReplyDeleteI like your blog a lot. Its informative and full of information. Thank you for sharing.
ReplyDelete